


- #Cocos creator animation with data how to
- #Cocos creator animation with data code
- #Cocos creator animation with data plus
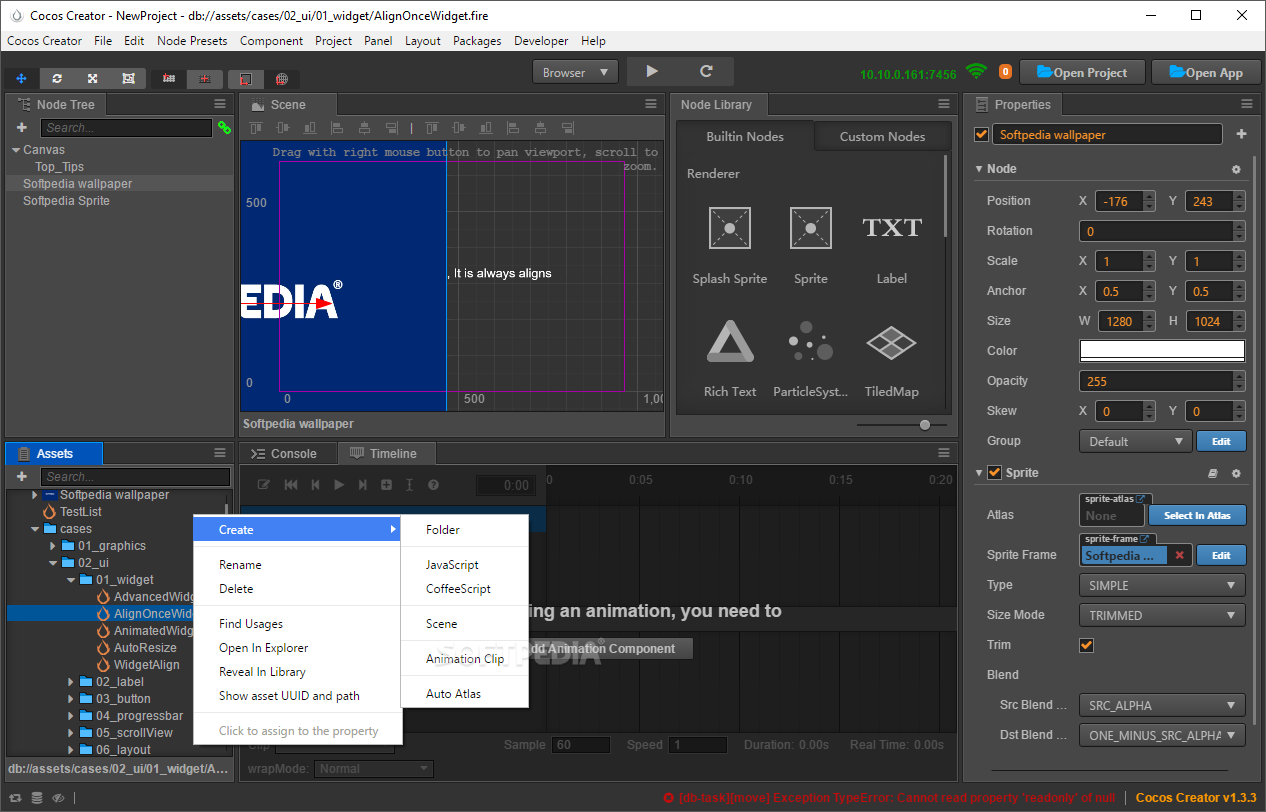
Add a cc.Sprite.spriteFrame to the attribute listĪfter the node can display the texture normally, an Attribute Track needs to be created for the texture.Ĭlick the + next to the Property List of the Animation Editor. Adding a Sprite component to a nodeįirst, we need to allow the node to display the texture normally, so we need to add a Sprite component to the node.Īfter selecting the node, use the Add Component button in the Inspector panel and select UI-> Render-> Sprite.
#Cocos creator animation with data how to
Previous chapters wrote about the operation of Attribute Frames, now how to create a Frame Animation. Resource Management Considerations - meta files
#Cocos creator animation with data code
Animation state provides more animation control interfaces, through which animation can be played, stopped, shifted, set to loop mode and other more detailed control.Īccording to different animation requirements, the operation steps and code implementation for specific animations are different, please refer to the official example animation, which mainly introduces some common editing operations and code examples for reference.Creating Animation Components and Animation Clipsīuild a Scene Image Using the Scene Panel

#Cocos creator animation with data plus
In addition to standard moving, rotation, scaling and frame animations, it also supports arbitrary component properties and user-defined property drivers, plus arbitrary time curves and innovative trajectory editing, allowing content producers to create detailed dynamic effects without writing a single line of code. Resource Management Considerations - meta filesĬocos Creator has a built-in universal animation system for implementing keyframe-based animations. Build a Scene Image Using the Scene PanelĬustom Materials for 2D Rendering ObjectsĭragonBones ArmatureDisplay Component ReferenceĬreate a List of Dynamically Generated ContentĬreating Animation Components and Animation Clips


 0 kommentar(er)
0 kommentar(er)
